
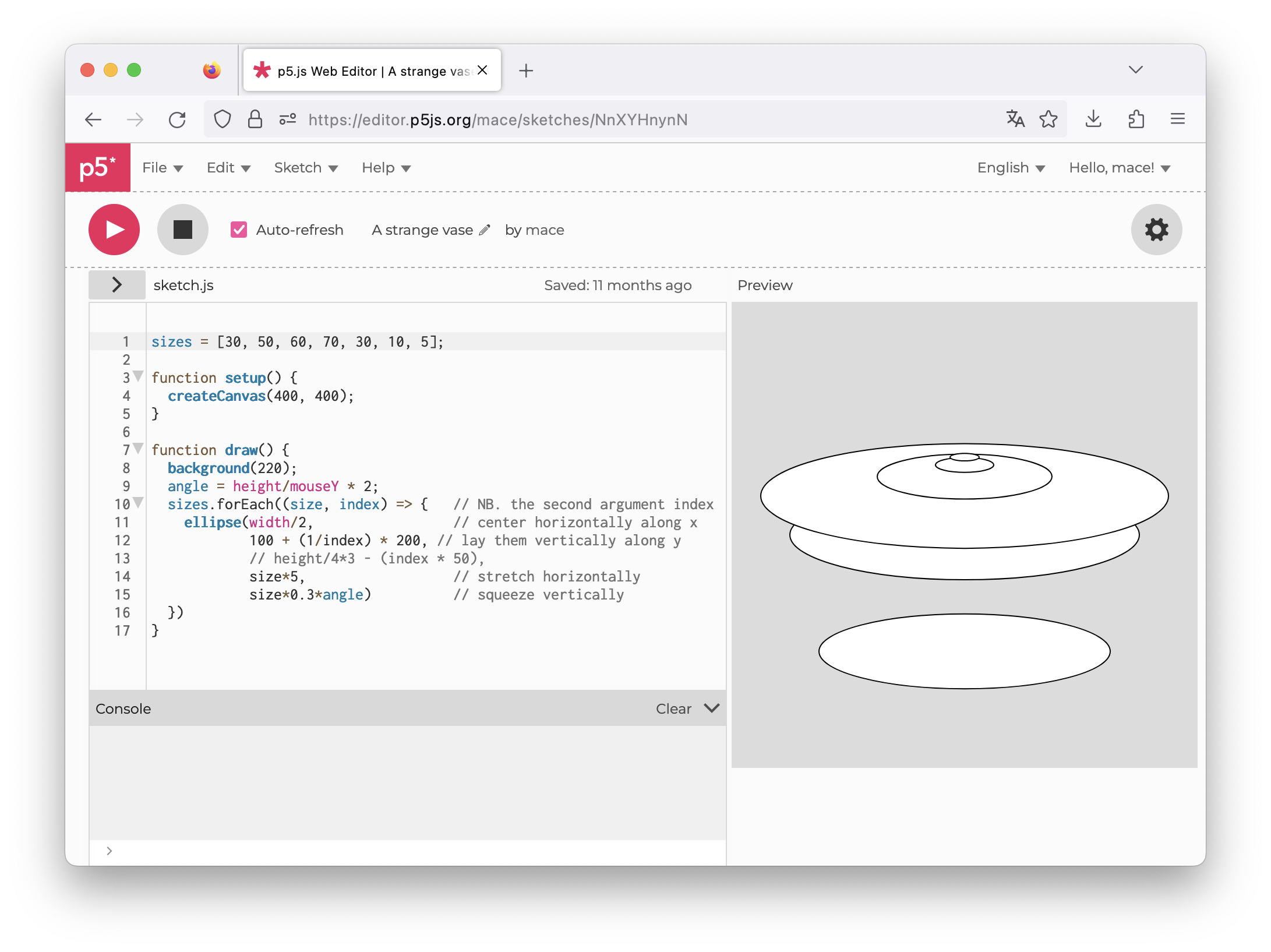
"A strange vase" by Mace Ojala (GNU GPL 3.0 license), using p5.js (GNU LGPL 2.1 license)
We engage with basic, familiar objects of the digital such as the pixel. On our exploration we learn to appreciate how complexity is composed out of simple, elementary starting points into shapes, arrangement, colours, graphical user interfaces, data, and manipulations of the interfaces which bridge the insides and outsides of the computer such as like the screen, the keyboard and the camera. While doing so, we will touch upon shared history and possibilities of arts and technology, as well as Modernist art of the 20th century. What might be it’s implications for “post-internet art” and “new aesthetics”?
Further use as Open Educational Resource (OER) is encouraged: This work and its contents are – unless otherwise stated – licensed under the Creative Commons (CC) BY-NC 4.0. Please cite according to the TULLU rules as “Creative programming in the wake of Modernism” by Mace Ojala, licensed under CC BY-NC 4.0. Other licensed content, works and works are excluded from the license (see https://moodle.ruhr-uni-bochum.de/course/view.php?id=54274).
Code exhibition
Check out a small code exhibition of programs made by students at Institut für Medienwissenschaft at Ruhr-University Bochum in 2022 and and 2023, accompanied by commentary.
Who this is aimed for
This OER is aimed for teachers, educators and learning facilitators who would like to take an explorative, playful and open-ended attitude towards conveying basics of programming, while keeping the meaning of the specific medium, the web, in view. This could be in media studies, the arts, digital design. It might be suitable as an introduction for web design, but is more exploratory than systematic. The course is poorly suited as a generic introduction to programming or software engineering. More straight-to-the-point, often at the cost of meaning and relatability, exist online.
Learning goals
- Express oneself through code.
- Learn about addressing the screen as a geometric plane.
- Learn to use reference documentation and error messages.
- Rehearse basics of JavaScript syntax.
- Rehearse iteration over a collection.
- Learn about abstraction, and composing complex (graphical as well as conceptual) objects from elementary ones.
- Learn about co-development of process-basedness in 20th century visual arts and 20th century computation.
- Learn to appreciate web as a dynamic medium.
How to adopt/adapt
- Pixels onscreen ASAP.
- Do as much of live-coding as possible, showing students your thinking and typing process in action.
- Give students time to type the programs you live-code. This will take surprisingly much time and support, especially in the beginning. Some contemporary computers do necessarily indicate basic symbols such as
{ and } on the keyboard, and reading and typing is error-prone.
- Introduce friction against copy-pasting. Typing code has bodily and experiential elements.
- Assign explorations to do independently
- Review the explorations in class, both readings especially codings. Relate everything to basic concepts such as arrays and iteration, and what is familiar to students e.g. lists and grid layouts, which are two-dimensional lists.
- While pairwork is fine, I advocate learning elementary programming praxis individually. Computer use tends to be individualized – just look at the computer in front of you. Once basic capacities are in place, pairwork and teamwork can begin.
- If pair up students, please do your utter best so that male students do not deprive others from the learning opportunity. Programming is highly gendered, as is breaking things – we have work to do.
Literature
This work builds on three books, first two of which capture an explorative, creative and reflexive attitude towards programming, and are aimed for creative programming rather than software engineering. The first book is Winnie Soon’s and Geoff Cox’ Æsthetic Programming. A Handbook of Software Studies which Winnie and Geoff have developed from their experience in teaching programming at Aarhus University. The second book is Nick Montford’s Exploratory Programming for the Arts and Humanities, the second edition of which was published in 2021 by MIT Press. It too draws from teaching experience. Both books are available for free as Open Access, and Winnie, Geoff and their published Open Humanities Press are very explicit about this point. I encourage you to study these books and enjoy the eloquence, and force of their writing. The third book this is built on is not a programming or software studies book at all, but Liam Cole Young’s 2017 List Cultures. Knowledge and Poetics from Mesopotamia to BuzzFeed. The book is indeed all about lists, and is a media studies excavation into the Kulturtechnik of lists, or Arrays as they are known in JavaScript. Liam’s book too is available as a free Open Access book via the publisher Amsterdam University Press. Thank you Winnie, Geoff, Nick and Liam for your work.
Background
[!note] Personal inspo p5.js is so satisfying, with a quick feedback loop between code and output.
I wanted a seminar which starts with playful encounter with what is at hand, quickly does something visual and thought provoking.
This OER is an outcome of a praxis seminar titled Programming for Media Studies at Ruhr University Bochum in 2022 and 2023, a beginner programming offered at the Institute for Media Studies. The seminar was ran twice before writing this OER. Like a play, the seminar was organized and paced as three “acts”, each ending with a show & tell in class to wrap up a topic. Each act is divided into a few “scenes”, which were two hour sessions in person. This specific OER covers the middle act of the seminar.
I wanted a seminar which starts with playful encounter with what is familiar (pixels, the screen), and quickly does something visual and thought provoking. The starting gesture is making pixels on screen ASAP, and staying with something stupid rather than professional with computers. The research aim of our project was to think about media praxis, and I wanted to resist outcome-oriented, project-based learning/programming with open-ended praxis and exploration.
This OER covers covers four teaching sessions and a show & tell where students given a chance to present their work in class. We made a field-trip to the Modernist art collection of the Ruth-University Bochum, and sketched artworks with pen+paper, and later in code. What you see here, is compilation of my presentation slides which I originally wrote in Markdown and presented via reveal.js. In the style of so-called “eat your own dogfood” aka dogfooding, a best(?) practice in software development and a gesture towards the wide applicability of these technologies and techniques, each slidedeck was therefore a small website made with HTML, CSS and JS the students could download and mess around with.
I am grateful for the students who took the seminars and explored software with me.
I hope this OER can help and inspire you and your students on the journey to learn programming, self-expression via code, and to think about code the as cultural medium.