In which we look at the humble list, and consider the proposition that everything is a list, no more no less. If this is so, what are it’s implications? What can or could we then do?
Arrays
An example list
[!quote] Jorge Luis Borges (1942) The Analytical Language of John Wilkins. These ambiguities, redundancies and deficiencies remind us of those which doctor Franz Kuhn attributes to a certain Chinese encyclopaedia entitled ‘Celestial Empire of Benevolent Knowledge’. In its remote pages it is written that the animals are divided into: (a) belonging to the emperor, (b) embalmed, (c) tame, (d) sucking pigs, (e) sirens, (f) fabulous, (g) stray dogs, (h ) included in the present classification, (i) frenzied, (j) innumerable, (k) drawn with a very fine camelhair brush, (l) et cetera, (m) having just broken the water pitcher, (n) that from a long way off look like flies.
Liam Cole Young’s book 2017 List Cultures: Knowledge and Poetics from Mesopotamia to Buzzfeed discusses lists in depth.
🏭 Guided activity
What characterizes a list, and how do you know you are looking at one? What properties does a list have? What’s a good list? Discuss what you have done with lists this week? What are some of the most interesting / boring lists you know about? What would you like to do with them?
In JavaScript syntax
[element, element, ...]
╙╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╌╨╌╌╌╌ Square brackets surround the array.
╙╌╌╌╌╌╌╌╌╨╌╌╌╌╌╌╌╌╌ Commas separate the elements.
Examples
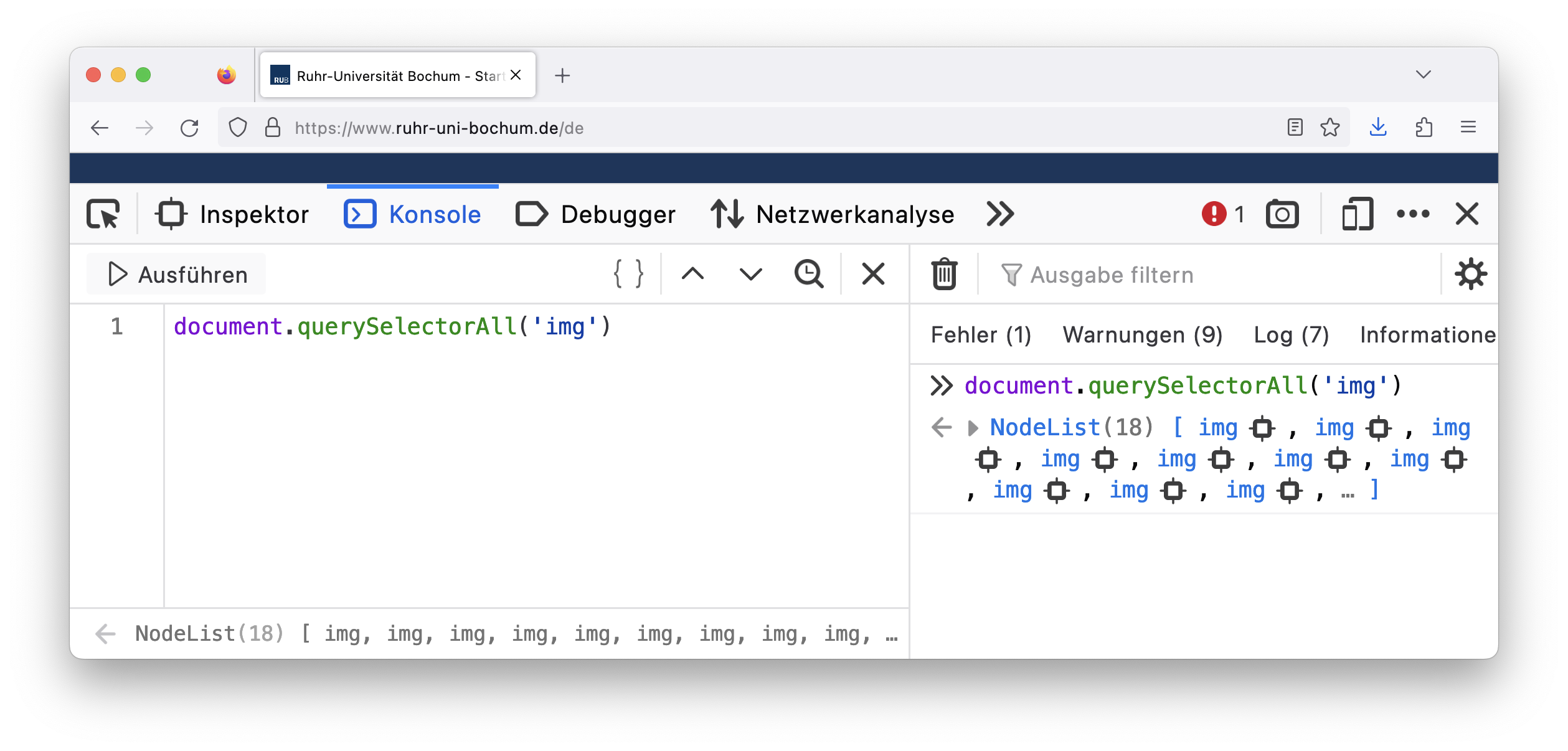
A webpage is a kind of a list, here is a list of images on a University webpage…

Considering the two-dimensionality (width and height) of the screen, we could alternatively conceptualize the above as a list of 3 rows, each with a list of 2 images – an array of arrays.
[3, 12, 50, 3] // an array of numbers
[[3, 12],[50, 3]] // an array of array of numbers
["belonging to the emperor", "embalmed", "tame", "suckling pigs"] // an array of strings
plants = [] // an empty array
Assigning an array to a variable.
animals = ["belonging to the emperor", "embalmed", "tame", "suckling pigs"]
To assign an array to variables is to store data in computer memory, and later manipulate it there. See Variables (pp. 60-62) and Why use variables? (p. 62) in Soon+Cox Æsthetic Programming.
Use whitespace for readability of arrays. Example list of animals according to the Celestial Empire of Benevolent Knowledge (from Borges 1942).
animals = ["belonging to the emperor", "embalmed", "tame",
"sucking pigs", "sirens", "fabulous",
"stray dogs",
"included in the present classification",
"frenzied", "innumerable",
"drawn with a very fine camelhair brush",
"et cetera",
"having just broken the water pitcher",
"that from a long way off look like flies"]
Arrays are useful, here are some typical array operations.
animals[5] // "indexing"
animals[5] = "sirens" // Replace 6th animal with lizard
animals.sort()
animals.length // How many animals are there?
animals.includes("sirens") // A question, returns true or false
animals.push("sirens") // Add to end of array.
animals.pop() // Take from end of array.
animals.forEach(animal => { // one animal at a time...
action // ...first take this action
another_action // then take this action...
})
🏭 Guided activity
See JavaScript Array reference online.
Splitting a string to an array
"belonging to the emperor,embalmed,tame,suckling pigs".split(',')
Imagine e.g. splitting a book (=a very big string) into list of sections, a paragraph into list of sentences, or sentence to list of words, a word into a list of characters…
The reverse of String.split() is Array.join().
animals = "belonging to the emperor,embalmed,tame,suckling pigs".split(',')
animals.join(";")
[!tip] Remember array is just a strange word for a list.
🏭 Guided activity
Discuss this thesis: Internet is nothing but a big list.
Iteration over an array
- “Do the same thing many times” (for each item in an array)
- “Looping” (over an array)
- “Algorithm”
In Javascript syntax
Array.forEach(element => {action})
document.querySelectorAll('img').forEach(photo => {
a_wiggle = "rotate(" + Math.random() + "turn)";
photo.style.transform = a_wiggle;
})
🏭 Guided activity
Aah cookie popup, a familiar trope on the internet! Observe this familiar item from the internet, the cookie popup! Go to website and look at it’s cookies:
[!tip] “Array” is a strange word for “list”. Array is one of many types of collections, or more generally data structures.
🏭 Guided activity
Discuss what “data structures” you might have heard about or could imagine. What does “data structure” bring to mind?
Exploration of arrays (lists)
- Read the preface of Liam Cole Young. 2017. List Cultures. Knowledge and Poetics from Mesopotamia to BuzzFeed.
- Make a list of lists in that chapter.
- In Javascript, copypaste the chapter from PDF into variable called
preface.
- Using Javascript, explore the chapter.
- How many words? How many commas? What’s the longest sentence? Add a new sentence. Sort the sentences etc…
[!tip] - Remove newlines when copypasting into a string. - Consult the string and Array documentation for interesting methods.