STACK-Wiki
Selbstlernaufgaben
Inhaltsübersicht
Selbstlernaufgaben ermöglichen Studierenden Themen und Aufgaben eigenständig zu erlernen, indem sie mit der Hilfe von Zwischenschritten durch eine komplexere Aufgabe geleitet werden. Die Zwischenschritte sind elementarere Aufgaben, die helfen sollen, die ursprüngliche Frage zu verstehen. Wenn alle Zwischenschritte richtig beantwortet wurden, kann man die Studierenden zuletzt die erste Aufgabe nochmals lösen lassen, um somit das Gelernte direkt anwenden zu können und somit zu testen. Falls die Studierenden beim ersten Versuch die Aufgabe bereits lösen können, ist es dann möglich ohne die Zwischenschritte zu bearbeiten, zur nächsten Aufgabe überzugehen.
Testeinstellungen [Bearbeiten]
Um Selbstlernaufgaben in einem Moodle-Test zu nutzen, muss bereits in den Einstellungen des Tests zwei Voreinstellungen geändert werden.
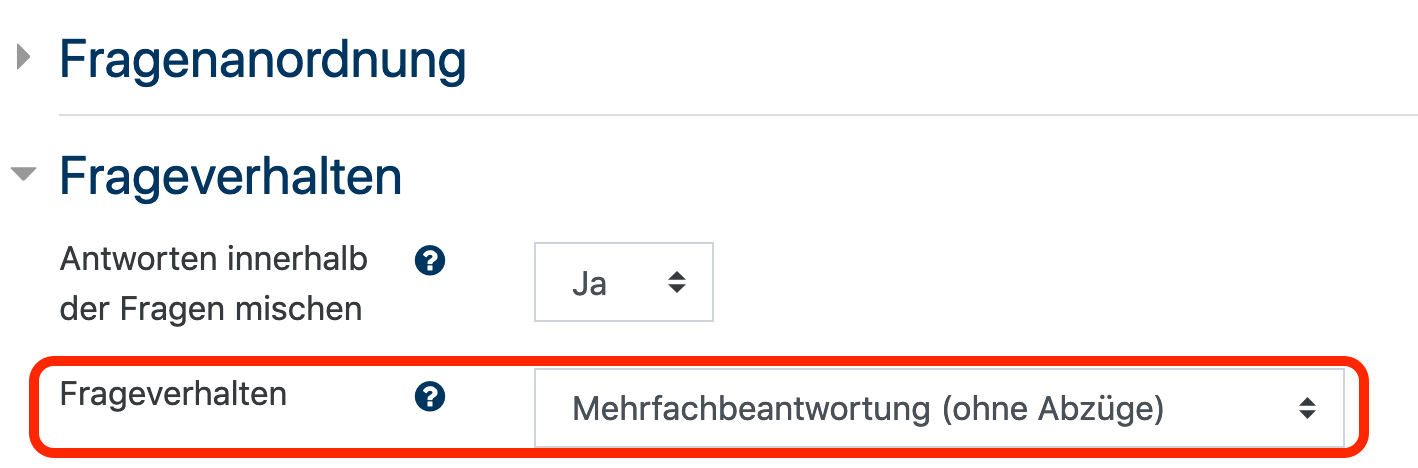
Erstens muss im Reiter "Frageverhalten" die Option "Mehrfachbeantwortung (ohne Abzüge)" aus der Dropdown-Liste ausgewählt werden, da die Studierenden zum erfolgreichen eigenständigen Lernen die Fragen mehrfach beantworten müssen, bis sie die richtige Antwort gefunden haben.

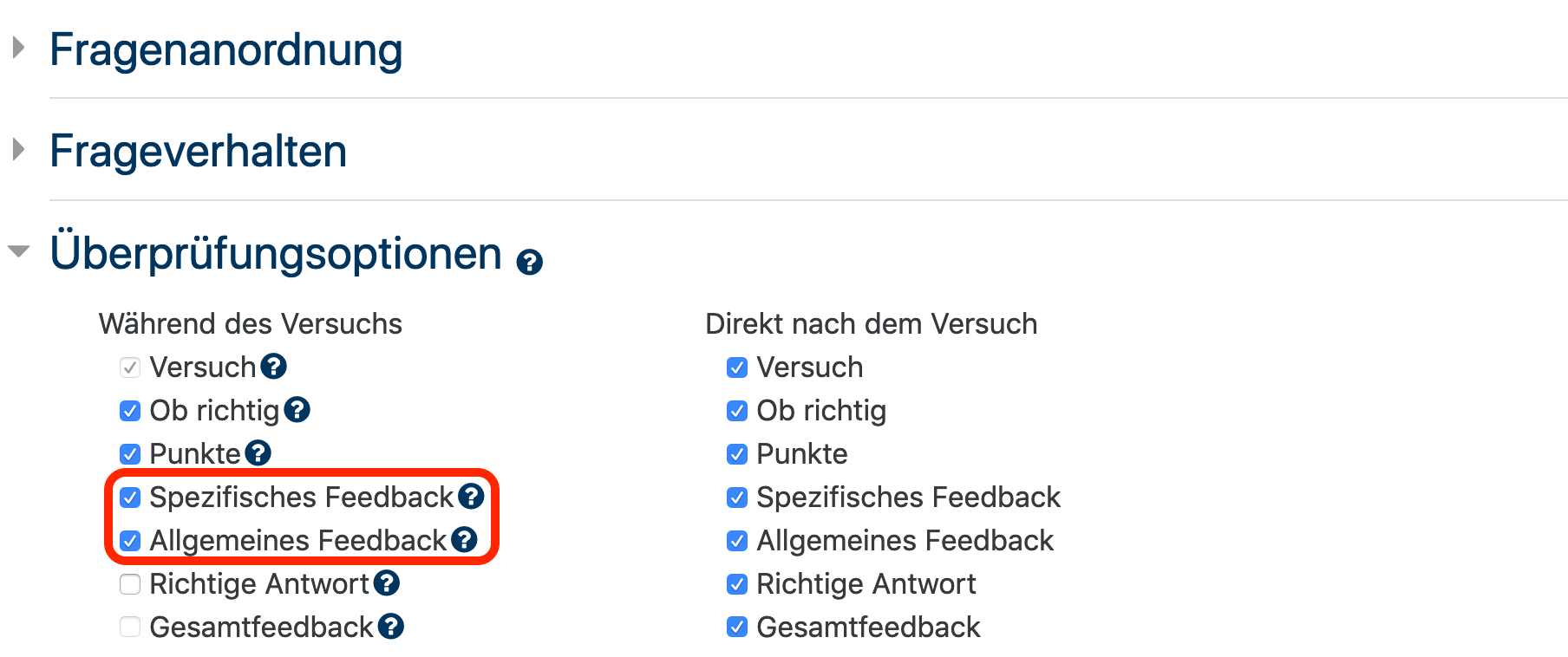
Zweitens müssen im Reiter "Überprüfungsoptionen" die Optionen "Spezifisches Feedback" und "Allgemeines Feedback" angekreuzt werden. Ansonsten wird in den Aufgaben der Button "Prüfen" nicht angezeigt, auf den die Studierenden klicken müssen, damit die Zwischenschritte angezeigt werden.

Fragetext [Bearbeiten]
Im
Fragetext muss teilweise mit HTML gearbeitet werden, da mit Hilfe eines
Javascript-Codes die Aufgabenstellung in die Zwischenschritte
unterteilt wird. Dazu erzeugt man für jeden Zwischenschritt eine <div>-Umgebung und gibt ihnen Identifikationsnummern.
Im folgenden Beispiel wurde eine <div>
-Umgebung für den ersten Zwischenschritt erzeugt und als ID der Name zwischen1
gewählt. Der Zusatz style="display:none;" bedeutet, dass alles, was sich in dieser Umgebung befindet, zunächst unsichtbar ist. In der Umgebung befinden sich die Platzhalter für das zum dritten Zwischenschritt gehörige Eingabefeld, Validationsfeld und Feedbackfeld. Zudem kann auch ein Aufgaben- oder Beschreibungstext hinzugefügt werden.
<p>[[validation:ans4]]
</p>
<p>[[feedback:prt4]]</p>
Zuletzt muss man den Fragetext immer mit der folgenden Zeile (im HTML) abschließen:
<script src="https://www.rub.de/ak-mathe-digital/stackselbstlern.js"></script>
Eingabe und Rückmeldebaum [Bearbeiten]
Nachdem man bei der Aufgabenerstellung den Button "Überprüfe den Aufgabentext und aktualisiere die Felder" gedrückt hat, kann nun für jeden Zwischenschritt die Eingabemethode und die Musterlösung gewählt werden.
In den Textfeldern des Feedbacksbaums müssen die "Weiter"-Buttons erzeugt werden, mit denen man der jeweils nächste Zwischenschritt anzeigt wird. Dazu ist es wieder notwendig, mit HTML zu arbeiten. An der Stelle im Feeedback-Textes, an der ein Button angezeigt werden soll, fügt man dann einen Code ein.
Im folgenden Beispiel erscheint ein Button, der den ersten Zwischenschritt (das heißt alles, was sich in der <div>-Umgebung mit der ID zwischen1 befindet) anzeigt und den eigentlichen Aufgabentext (das heißt alles, was sich in der <div>-Umgebung mit der ID aufgabe befindet) ausblendet.
<button type="button" onclick="hide('aufgabe');show('zwischen1');">Weiter</button>
Dieser Button würde als im Feedback zur eigentlichen Aufgabe erscheinen. Bei Betätigung des Buttons würde die Aufgabenstellung ausgeblendent und der ersten Zwischenschritt angezeiget. In allen weiteren Fällen ersetzt man die IDs aufgabe und zwischen1 durch die IDs der jeweiligen Zwischenschritte, die nun ein- oder ausgeblendet werden sollen. Der Text zwischen > < am Ende der Zeile (hier "Weiter") gibt an, welcher Text auf dem Button angezeigt wird.
Da die Zwischenschritte nur angezeigt werden sollen, falls die/der Studierende die erste Frage falsch beantwortet, sollte man den Button also bei der ersten Aufgabe im Feedback für die falsche Antwort erzeugen. Die Zwischenschritte sollen richtig beantwortet werden, bevor man die nächsten Frage bearbeiten kann. Deswegen wird der Button in diesen Fällen im Feedback für die richtige Antwort benötigt. Falls man möchte, dass die Studierenden zum Schluss die erste Aufgabe erneut lösen müssen, kann man im letzten Schritt wieder zur ersten Aufgabe leiten. Dann werden (im Falle einer erneuten falschen Antwort) allerdings erneut die Zwischenschritte angezeigt und es fehlt ein klarer Abschluss der Aufgabe. Leichter verständlich für die Studierenden ist es deswegen, einen letzten "Zwischenschritt" einzurichten, der der eigentlichen Aufgabe entspricht. Im Feedback dieser Aufgabe wird dann kein weiterer Button gebraucht. Stattdessen kann man die Aufgabe bei richtiger Antwort mit einem kurzem Feedback abschließen, sodass die Studierenden wissen, dass sie die nächste Aufgabe bearbeiten bzw. den Test abschließen können.
