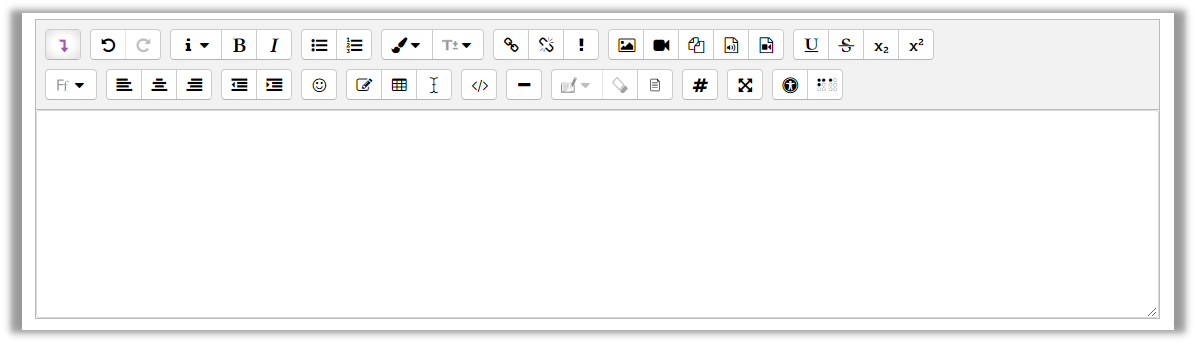
Gesamtbild des Editors

1. Übersicht der Funktionen
 Blendet alle Funktionen des Editors ein
Blendet alle Funktionen des Editors ein
 Macht die vorherige Aktion rückgängig/stellt sie wieder her
Macht die vorherige Aktion rückgängig/stellt sie wieder her
 Formatieren des Textes ( Überschriften , fett, kursiv)
Formatieren des Textes ( Überschriften , fett, kursiv)
 Anlegen von Listen und Aufzählungen
Anlegen von Listen und Aufzählungen
 Ändern der Schriftfarbe und Schriftgröße
Ändern der Schriftfarbe und Schriftgröße
 Verlinken von Websites und entfernen der Links
Verlinken von Websites und entfernen der Links
 Einfügen und Aufnahmen von Fotos und Videos
Einfügen und Aufnahmen von Fotos und Videos
 Schrift unterstreichen, durchstreichen, tiefstellen, hochstellen
Schrift unterstreichen, durchstreichen, tiefstellen, hochstellen
 Auswählen der Schriftart
Auswählen der Schriftart
 Richtet den Text linksbündig, zentriert oder rechtsbündig aus
Richtet den Text linksbündig, zentriert oder rechtsbündig aus
 Einrücken oder ausrücken des Textes
Einrücken oder ausrücken des Textes
 Einfügen von Emojis
Einfügen von Emojis
 Sonderzeichen einfügen
Sonderzeichen einfügen
 Einfügen von Tabellen
Einfügen von Tabellen
 Entfernen von Formatierungen
Entfernen von Formatierungen
 Wechselt in die HTML-Ansicht
Wechselt in die HTML-Ansicht
 Horizontale Linie einfügen
Horizontale Linie einfügen
 Überprüfen der Anzahl der Wörter
Überprüfen der Anzahl der Wörter
 Vollbildmodus des Editors
Vollbildmodus des Editors
 Einfügen und entfernen von Annotationen
Einfügen und entfernen von Annotationen
 Testen auf Barrierefreiheit
Testen auf Barrierefreiheit
 Hilfe für Screenreader
Hilfe für Screenreader
2. Anleitungen
2.1 Einbetten von Web-Elementen am Beispiel von Google Maps
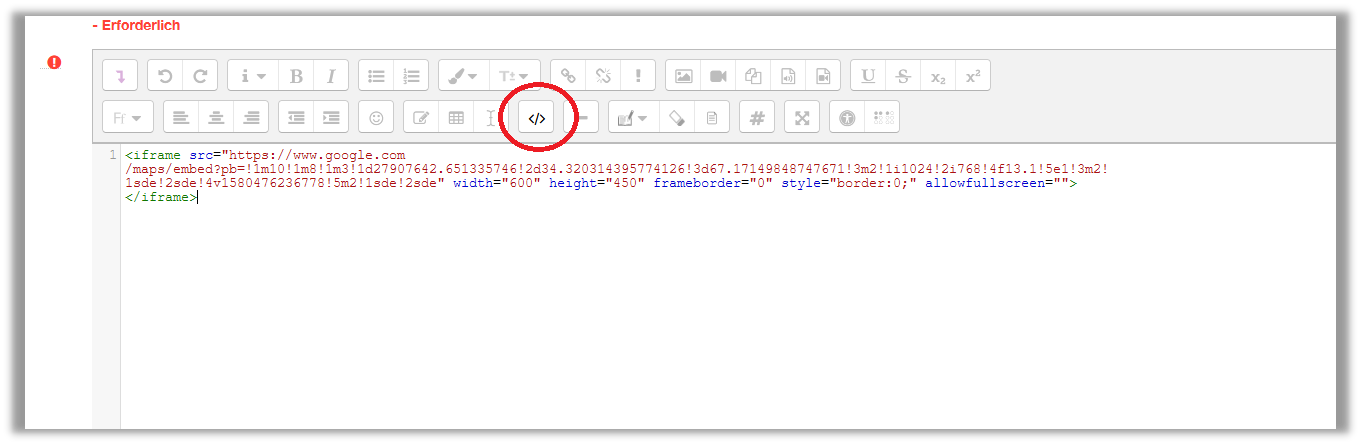
Internetdienste, wie z.B. Google Maps oder Vimeo bieten an ihre Dienste auf eigenen Webseiten einzubettten. So können Sie z.B. einen Kartenausschnitt von Google Maps direkt in Ihrem Kurs einbetten. Dies funktioniert überall in Moodle, wo Ihnen der HTML-Editor zur Verfügung steht. Schalten Sie dazu den HTML Modus an (roter Kreis).

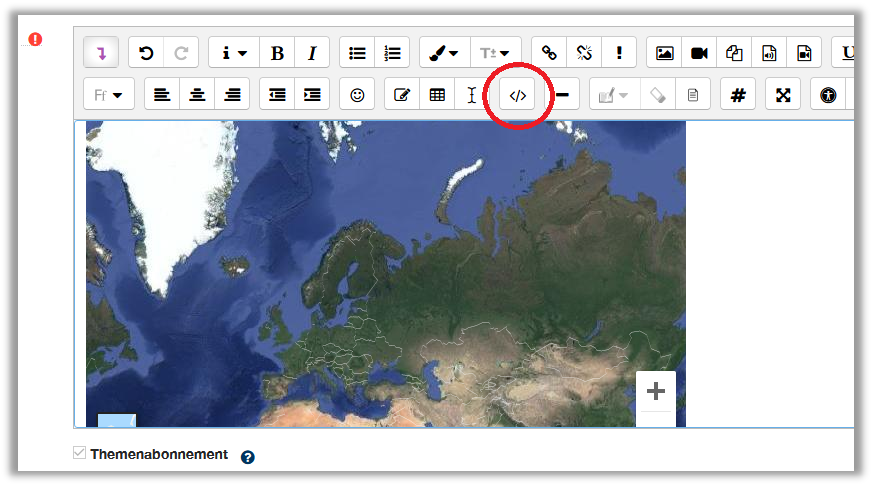
Als nächstes fügen Sie den HTML-Code in den Editor ein. Anschließend schalten Sie den HTML Modus wieder aus und das eingebettete Elemente, in diesem Fall ein Kartenausschnitt, wird direkt im Editor angezeigt. Auf diesem Weg können Sie externe Dienste in Moodle einbinden

2.2 Bilder einfügen
Um ein Bild einzufügen klicken Sie auf den rot markierten Knopf.

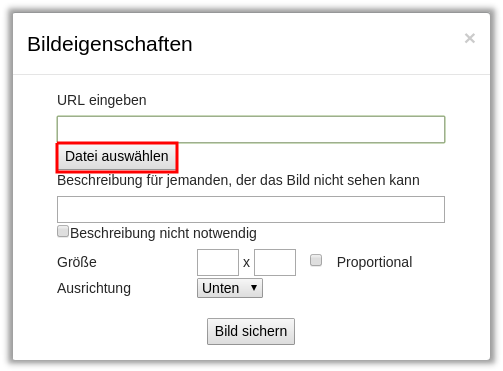
Es öffnet sich das folgende Fenster. Hier klicken Sie auf „Datei auswählen“.

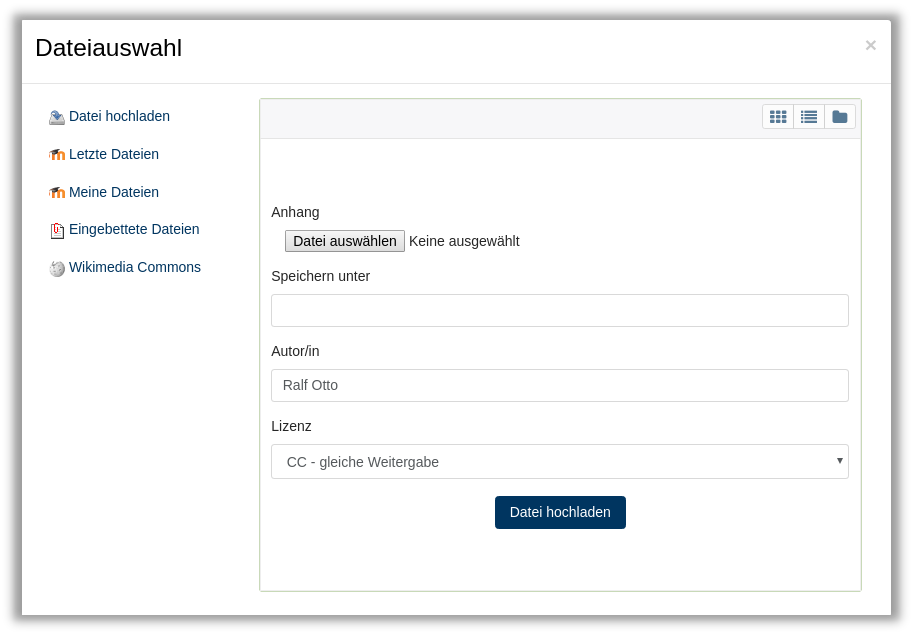
Im nachfolgenden Menü können Sie aus einer der Quellen ein Bild auswählen. Z.B. können Sie über „Datei hochladen“ ein Bild Ihres PCs hochladen oder über „Wiki Commons“ nach lizenzfreien Bildern suchen.

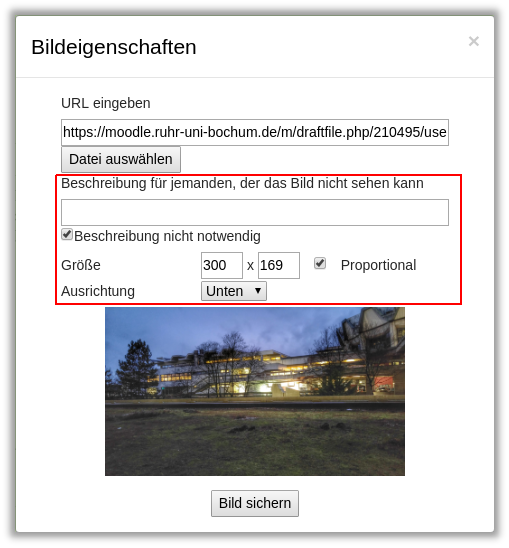
Haben Sie ein Bild ausgesucht, klicken Sie auf „Datei hochladen“. Jetzt wird Ihnen nochmal das Fenster „Bildeigenschaften“ angezeigt. Hier können Sie die Darstellungsgröße und einen Alternativtext für das Bild einstellen. Handelt es sich um ein rein dekoratives Bild ohne relevanten Inhalt, muss der Haken bei „Beschreibung nicht notwendig“ gesetzt werden.

Klicken Sie auf „Bild sichern“ um das Bild einzufügen. Fertig.
2.3 Links einfügen
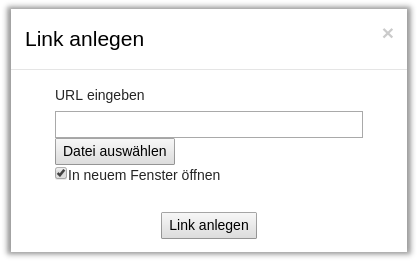
Um einen Link einzufügen, markieren Sie mit der Maus den gewünschten Text. Danach klicken Sie auf das rot markierte Icon.

Im nächsten Fenster können Sie einen Link zu einer beliebigen Internetseite (Moodle-interne Links sind auch möglich) einfügen. Wir empfehlen die Option „In neuem Fenster öffnen“ zu aktivieren. So öffnet sich der Link in einem neuen Tab und die Benutzer verlassen die ursprüngliche Seite nicht.